What we will achieve:
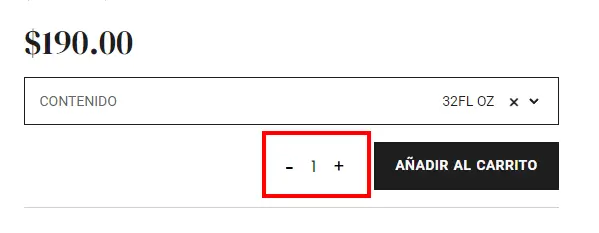
We are going to add the + and – buttons on each side of the input number in both the Product Detail and the Shopping Cart:

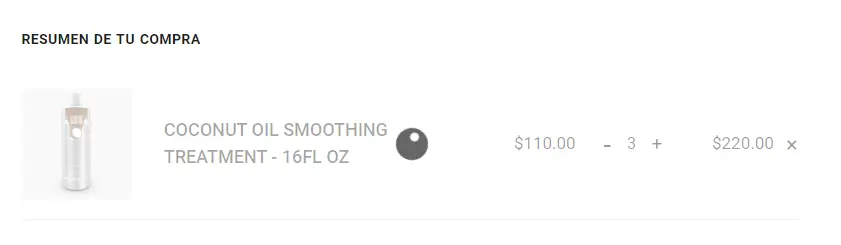
And in the shopping cart we will add the function for the automatic update:

How do we do it?
To achieve this we are going to add the following script in our custom.js (or the javascript sheet you manage in your child theme):
The .pi-addCart class is the class we put on the Elementor widget in the Product Detail template. You can replace the class with the class of your choice.
(function($) {
$(document).ready(function() {
// **************************************************
// AÑADIR + Y - EN QUANTITY
// **************************************************
if ($('.pi-addCart').length || $('.shop_table').length) {
attachQtyButtons();
if ($('.shop_table').length) {
$(document.body).on("updated_cart_totals", function () {
attachQtyButtons();
});
}
}
let updateCartTimeout;
function attachQtyButtons() {
const inputs = document.querySelectorAll(".input-text.qty");
inputs.forEach((input) => {
const decrementButton = document.createElement("button");
decrementButton.textContent = "-";
decrementButton.classList.add("decrement-button");
const incrementButton = document.createElement("button");
incrementButton.textContent = "+";
incrementButton.classList.add("increment-button");
input.insertAdjacentElement("beforebegin", decrementButton);
input.insertAdjacentElement("afterend", incrementButton);
decrementButton.addEventListener("click", function (e) {
e.preventDefault();
if (e.pointerType === "mouse" && input.value > input.min) {
input.value = parseInt(input.value) - 1;
$(input).change();
updateCartAfterDelay(e);
}
});
incrementButton.addEventListener("click", function (e) {
e.preventDefault();
if (input.max != ' ' || parseInt(input.value) < parseInt(input.max)) {
input.value = parseInt(input.value) + 1;
$(input).change();
updateCartAfterDelay(e);
}
});
});
function updateCartAfterDelay(e) {
if (updateCartTimeout) {
clearTimeout(updateCartTimeout);
}
updateCartTimeout = setTimeout(() => {
updateCartProducts(e);
}, 1000); // Espera 1 segundo antes de ejecutar la actualización del carrito
}
}
function updateCartProducts(e) {
let cartForm = $('form.woocommerce-cart-form');
if ($(cartForm).length) {
$('[name="update_cart"]').click();
e.preventDefault();
}
}
}); //Cerrar function
})(jQuery); //Cerrar jquery
Now, let’s add some simple styles:
/* ***************************************** */
/* BOTONES DE CANTIDAD */
/* ***************************************** */
.quantity input.qty{
border: none !important;
}
.quantity{
display: flex;
gap: 0px;
padding-right: 20px;
align-items: center;
}
.quantity input{
display: block !important;
text-align: center !important;
width: 40px !important;
height: 10px !important;
padding: 0px !important;
font-size: 16px !important;
background: red;
pointer-events: none !important;
}
.quantity button{
color: #000 !important;
background: transparent !important;
border: none !important;
min-width: auto !important;
width: auto !important;
padding: 0px !important;
margin: 0px !important;
font-family: var(--e-global-typography-0c26c95-font-family), Sans-serif !important;
font-size: 28px !important;
font-weight: normal !important;
text-align: center !important;
}
.quantity button.increment-button{
font-size: 19px !important;
}
.quantity input[type=number]::-webkit-inner-spin-button,
.quantity input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
.quantity input[type=number] {
-moz-appearance:textfield;
}
That’s it!