Lo que lograremos:

Para esto, debemos crear nuestra plantilla de Header con Elementor y configurar el Sticky Top:

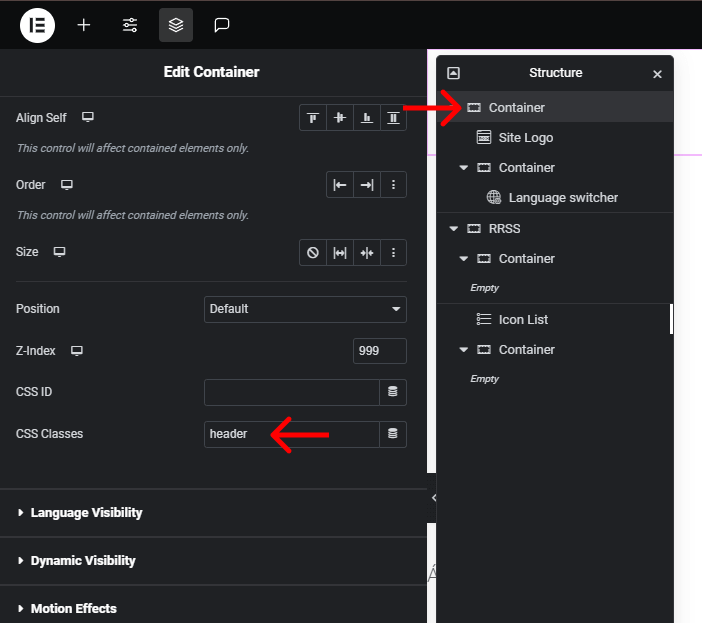
Además debes agregarle la clase header a tu sección que contiene el menu.

Luego vamos a agregar los estilos CSS en la hoja de estilos style.css:
.header {
transition: .6s !important;
min-width: 100% !important;
}
.header.scrolled {
background: #0A0A0A; /*o el color que quieras*/
}
Ahora agregamos algunas librerías importantes en nuestro function.php
Probablemente en tu tema ya tengas la función que llama a las hojas de css y js, así que, si es el caso, solo agrega las líneas 6 y 7 a tu función.
Las librerías siempre deben llamarse antes que tu hoja js donde estará el código que hace la magia.
// AGREGAR CUTOM JS/CSS
function add_scripts_proyecto() {
$rand = rand(0, 999999999);
wp_enqueue_script( 'script_gsap', '//cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js', array ( 'jquery' ));
wp_enqueue_script( 'script_gsapscroll', '//cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/ScrollTrigger.min.js', array ( 'jquery' ));
wp_enqueue_script( 'script_custom', get_stylesheet_directory_uri() . '/custom.js', array ( 'jquery' ), $rand);
// CSS
wp_enqueue_style( 'chld_thm_cfg_child', trailingslashit( get_stylesheet_directory_uri() ) . 'style.css', array( 'hello-elementor','hello-elementor','hello-elementor-theme-style' ), $rand );
wp_localize_script( 'script_custom', 'proyecto', [
'is_mobile' => intval( wp_is_mobile() ),
]);
}
add_action( 'wp_enqueue_scripts', 'add_scripts_proyecto' );
Ahora agregamos el JS en la hoja de javascrip que estés usando:
$(window).on('load', function() {
setTimeout(function() {
scrollHeaderToggle();
}, 1000)
})
function scrollHeaderToggle() {
let lastScrollTop = 0;
const header = document.querySelector('.elementor-sticky.header');
const height = header.offsetHeight + 10;
window.addEventListener('scroll', function () {
let st = window.pageYOffset || document.documentElement.scrollTop;
// Check if the page is scrolled
if (st > 0) {
// Add a class when scrolled
header.classList.add('scrolled');
} else {
// Remove the class when at the top
header.classList.remove('scrolled');
}
// Check scroll direction
if (st > lastScrollTop) {
header.style.top = -height + 'px';
} else {
header.style.top = '0';
}
lastScrollTop = st;
});
window.dispatchEvent(new CustomEvent('scroll'))
}
Y listo!